L'extension Jaxon pour Symfony s'installe avec Composer.
composer install jaxon-php/jaxon-symfonyLa version 5.x de l'extension est compatible avec toutes les versions du framework à partir de la 5.0.
Les fonctions de l'extension
Elle bootstrappe la libairie à partir du fichier config/packages/jaxon.yaml, et fournit toutes les fonctions des extensions d'intégration.
Elle fournit un listener pour initialiser la librairie Jaxon, un fichier de configuration pour définir la route, et un controller pour traiter les requêtes Jaxon. Elle fournit aussi des fonctions de proxy pour les fonctions de logs, des vues, d'injection de dépendances et de gestion des sessions.
Les fonctions Twig
Dans les vues Twig, les fonctions jxnCss, jxnJs et jxnScript insèrent les codes CSS et Javascript de Jaxon dans les templates.
// resources/views/demo/index.blade.php
<!-- In page header -->
{{ jxnCss() }}
</head>
<body>
<!-- Page content here -->
</body>
<!-- In page footer -->
{{ jxnJs() }}
{{ jxnScript() }}
Note Dans les exemples suivants, la variable de template
rqAppTestprend comme valeurrq(Demo\Ajax\App\AppTest::class).
La fonction jxnBind attache un composant d'UI à un noeud du DOM, et jxnHtml y insère son code HTML.
<div class="col-md-12" {{ jxnBind(rqAppTest) }}>
{{ jxnHtml(rqAppTest) }}
</div>
La fonction jxnPagination insère les liens de pagination d'une fonction d'un composant dans un template.
<div class="col-md-12" {{ jxnPagination(rqAppTest) }}>
</div>
La fonction jxnOn lie un évènement sur un élément du DOM à un appel Javascript défini avec une call factory.
<select class="form-select"
{{ jxnOn('change', rqAppTest.setColor(jq().val())) }}>
<option value="black" selected="selected">Black</option>
<option value="red">Red</option>
<option value="green">Green</option>
<option value="blue">Blue</option>
</select>
La fonction jxnClick est un raccourci pour définir un gestionnaire pour l'évènement click.
<button type="button" class="btn btn-primary"
{{ jxnClick(rqAppTest.sayHello(true)) }}>Click me</button>
La fonction jxnEvent définit un ensemble de gestionnaires d'évènements sur les enfants d'un élément du DOM, à l'aide de sélecteurs jQuery.
<div class="row" {{ jxnEvent([
['.app-color-choice', 'change', rqAppTest.setColor(jq().val())]
['.ext-color-choice', 'change', rqExtTest.setColor(jq().val())]
]) }}>
<div class="col-md-12">
<select class="form-control app-color-choice">
<option value="black" selected="selected">Black</option>
<option value="red">Red</option>
<option value="green">Green</option>
<option value="blue">Blue</option>
</select>
</div>
<div class="col-md-12">
<select class="form-control ext-color-choice">
<option value="black" selected="selected">Black</option>
<option value="red">Red</option>
<option value="green">Green</option>
<option value="blue">Blue</option>
</select>
</div>
</div>
La fonction jxnEvent prend en paramètre un tableau dont chaque entrée est un tableau contenant un sélecteur jQuery, un évènement et une call factory.
Les fonctions jxnBind, jxnHtml, jxnPagination, jxnOn, jxnClick et jxnEventsont également définies comme des filtres Twig.
Elles peuvent donc être appelées avec une syntaxe différente.
<div class="col-md-12" {{ rqAppTest|jxnBind }}>
{{ rqAppTest|jxnHtml }}
</div>
Enfin, les fonctions des call factories jq, je, jo et rq sont également définies en tant que fonctions Twig.
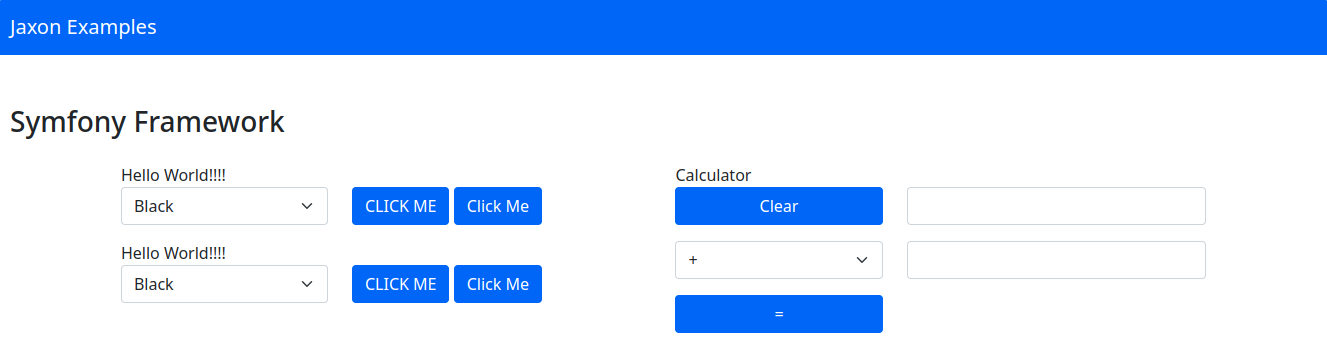
L'application de démo
L'application de démo dans repo https://github.com/jaxon-php/jaxon-demo-symfony intègre l'extension dans la version 6.4 de Symfony.

Elle affiche dans une même page le formulaire utilisé dans les exemples, qui est construit ici avec des templates Twig, et une calculatrice implémentée dans un package et dont le code dans le repo https://github.com/jaxon-php/jaxon-demo-calc.